软件介绍/功能
摹客DT是一款免费的在线协作UI设计工具,支持多人实时协同工作,实现在线切图,快速复用资源,显著提升团队产品设计协作效率。

软件功能:
在线设计:基于浏览器的在线设计工具,兼容Win/Mac/Linux等操作系统,不受限制。
实时保存:编辑内容实时更新,无需手动保存,避免数据丢失。
协同编辑:快速生成邀请链接,邀请同事以成员身份参与编辑,共同推进设计项目。
历史版本:自动保存历史版本,可随时查看和还原项目历史版本。
无限画布:支持单个页面工作区无限放大,提供更自由的设计创作空间。
矢量编辑:专业细腻的矢量编辑能力,提供强大的图形编辑与创造能力。
多种图层样式:提供丰富的图层样式,快速实现高保真效果。
布尔运算:支持联合、减去、排除、相交四种形状合成功能,可制作复杂形状如Logo、图标等。
钢笔工具:支持使用钢笔工具自由绘制路径,创建和修改各种形状。
铅笔工具:支持使用铅笔工具绘制任意线条及形状。
裁剪路径:支持钢笔路径裁剪功能,方便修改路径形状。
富文本编辑:可自由调整富文本内容颜色,实现所见即所得。
图层管理:页面分组、多画板(对应页面)管理、页面资源的图层管理。
混合模式:可切换图层的混合模式和透明度,实现丰富的叠加效果。
辅助绘图:支持设置网格、栅格、标尺与参考线,使页面布局更系统、规范。
响应式布局:支持使用响应式布局,使组件布局智能适应画板尺寸调整,编排布局更轻松。
等距分布:选中多个图层时,可快速调整图层之间的间距,并保持间距相等。
图层整理:选中多个图层后,可均匀排列图层。
资源复用:文本、颜色、图层支持创建为资源,可跨项目、团队共享。资源修改后同步至引用的实例,大幅提升设计效率。
智能布局:支持对组件资源设置扩展方向,实现修改内容时图层尺寸自适应。
组件管理:支持将所有组件资源发送至“组件”页面进行管理,快速形成一套设计规范。
组件替换:支持将实例内的覆盖层内容进行替换引用,使设计风格更规范、统一。
特色功能:提供“样式复制”、“变换”、“剪刀”、“路径合并”、“旋转副本”、“缩放”等实用功能,高效完成设计。
蒙版:可将图片与矢量形状应用蒙版,形成遮罩效果。
查找替换颜色:查找项目内的颜色并一键完成替换。
色彩管理:提供3种颜色配置,以便用户快速切换。
交互原型:设置画板间的交互跳转并进行预览,支持设置转场的过渡动画。
标注导出:支持页面及元素的常用格式和不同倍率的导出。
插件机制:开发者可自行开发DT插件,用户可自由安装插件,满足个性化应用场景。
协作交付:支持将设计稿上传至协作平台,便于团队成员进行评论、批注、查看代码。



软件特色
【原子设计,构建企业级设计规范】
1、定义基础元素
专业的矢量设计能力,丰富的图层样式,帮助你快速打造精细设计效果,让每一张设计稿都能承载视觉传达的无限可能性。
2、定义基础组件
可将元素存为组件快速复用,常用的颜色、文本样式、图层样式也可以保存为资源,支持将当前项目资源库共享至团队。
3、定义复杂组件
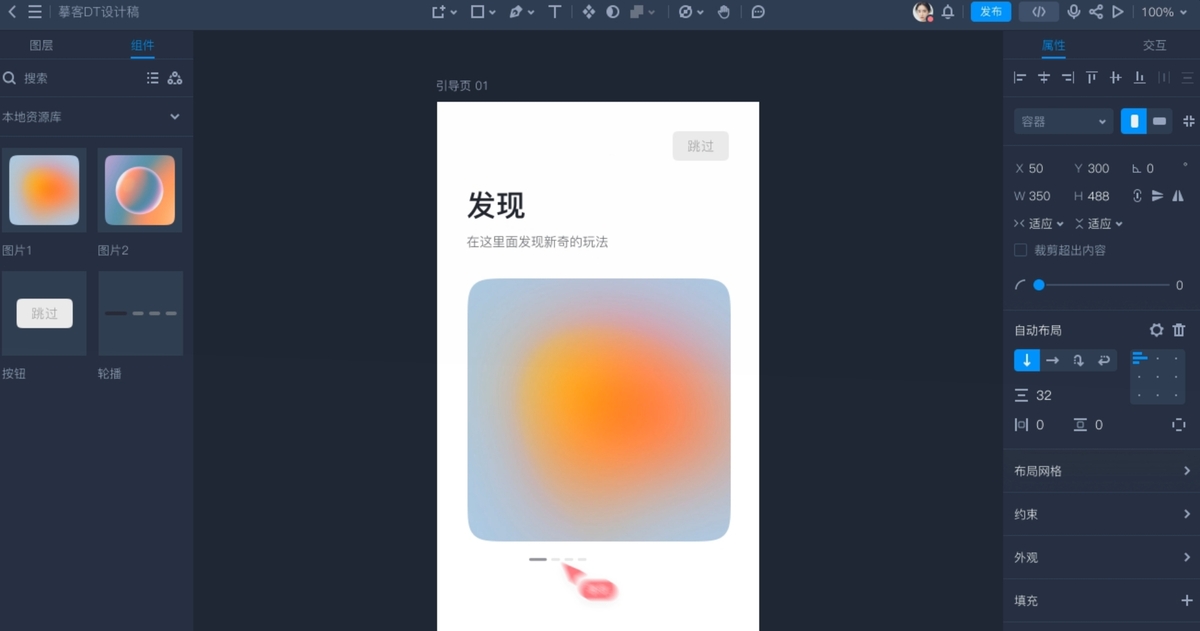
组件兼容自动布局和智能布局两种布局方式,可自由切换设置,满足不同设计师的使用习惯,组件布局方式更丰富,界面编辑更灵活。
4、完成设计和调整
实例修改样式后,替换组件支持继承修改内容。对资源进行编辑修改,可自动同步到所有引用的实例上,大大提升设计创作及迭代的效率。
【自动布局+智能布局,创建弹性画布】
1、灵活的自动布局
简单可控的界面布局功能,轻松定义相关元素的间距和对齐方式,可快速搭建横向/纵向自适应设计,设计效率大幅提升。
2、聪明的智能布局
调整组件或组件内图层尺寸时,根据水平/垂直布局扩展特性,智能计算剩余图层尺寸、间距,无需频繁设置组件内图层参数。
【评审、交付开发一站搞定】
1、评论工具,快速收集设计意见
内置评论模式,可对设计稿进行打点评论,无需借助其它工具即可完成设计评审。
•项目成员均可打点评论
•支持设置评论状态:待处理/已处理
•新评论、与我相关评论实时通知
无缝评审设计,加快设计定稿,团队协作更便利。
2、开发模式,无缝衔接设计开发
开启“开发模式”,即可直接在设计项目中查看和复制设计稿样式、尺寸、颜色等属性。
•支持修改开发平台
•支持复制不同语言的图层代码
•支持批量导出不同倍率切图
开发人员可更快地将设计转化为代码,更好地确保代码与设计的一致性。
【高效协同工作,提升团队协作效能】
在线实时协同,灵活设置项目权限,轻松搞定团队资产管理难题
1、云端协作
支持Win/Mac/Linux系统,不同操作系统也可以在线实时协同,编辑操作可追溯,数据即时同步,所见即所得。
2、项目管理
支持项目集/项目级别的管理、编辑、查看权限,可设置项目集和私有项目成员、项目链接分享权限,项目管理更安全。
3、字体共享
支持官方云端字体,也可以自由上传、共享字体文件,可收藏字体快速复用,轻松管理团队字体资产。
4、无缝发布到CC
深度连接摹客设计云,支持一键发布设计稿至协作平台,兼容其它设计工具设计稿,搞定团队资产管理难题。
【设计资产继承,降低创作成本】
支持三方文件导入,降低设计稿迁移成本
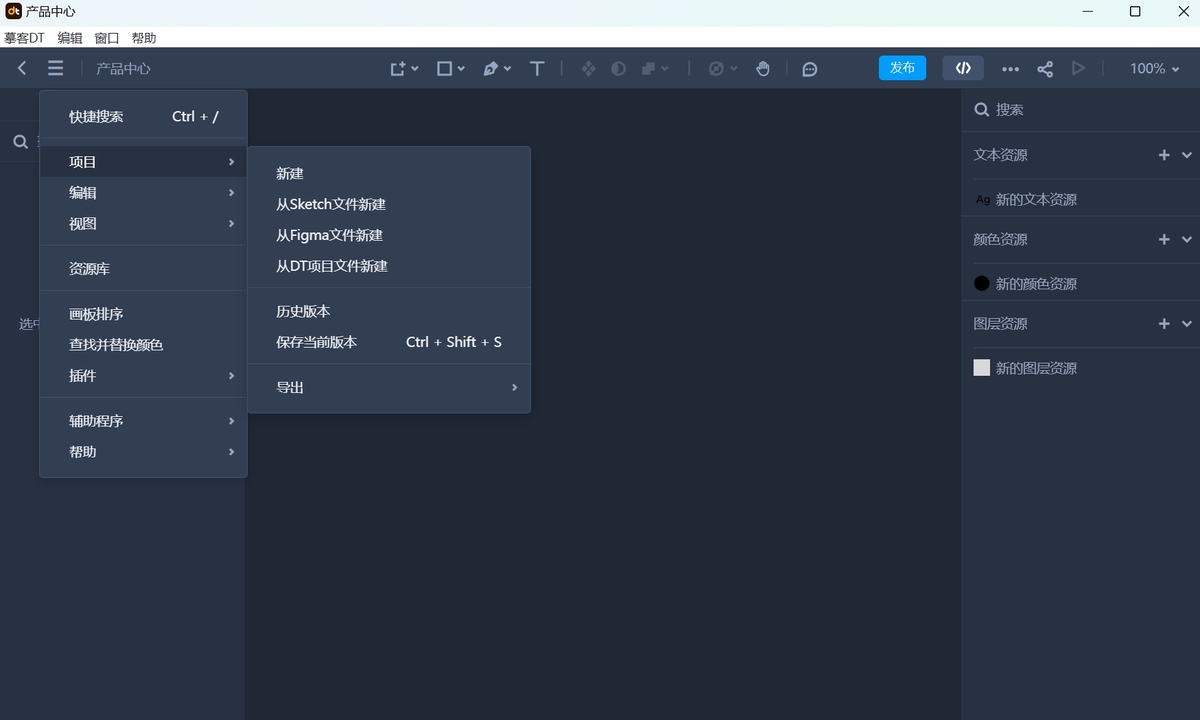
1、导入Sketch文件
完善的Sketch文件继承机制和资源库还原机制,57版本以上的文件均可导入摹客DT继续编辑。
2、导入Figma文件
支持Figma本地文件导入,无惧网络问题,设计稿还原更精准,文件导入更流畅。
3、导入/创建DT项目
可复用DT模板例子、导入DT项目文件或新建项目,专业矢量编辑功能,帮助你快速呈现设计。
【更自由,更开放】
1、模板素材
项目管理首页提供常用模板资源,可保存至团队,复用设计内容及组件库,节省基础设计时间。
2、插件市场
提供数据填充、图标资源、快速复制等官方插件,可自由安装使用,提升设计效率。
3、插件API
提供自由开放的插件机制和应用接入方式,满足开发者和企业团队的个性化定制需求。
更新日志
摹客DT 2.9.8
本次重点更新
1. 修复了导入项目中有关联外部资源,将项资源共享发布到团队中其它项目使用时,出现资源丢失的问题;
2. 修复了画板导出pdf无法导出,文件导出pdf无法打开,导出为sketch文件也无法实现的问题;
3. 修复了组件缩略图的裁剪区域有误,导致缩略图会有裁剪的问题。
新增
【新增】开发模式下代码板块支持鼠标框选复制内容。
修复
修复了导入项目中有关联外部资源,将项资源共享发布到团队中其它项目使用时,出现资源丢失的问题;
修复了导出sketch文件,没有还原实列的颜色覆写数据的问题;
修复了画板导出pdf无法导出,文件导出pdf无法打开,导出为sketch文件也无法实现的问题;
修复了上传团队字体后,使用不生效的问题;
修复了组件缩略图的裁剪区域有误,导致缩略图会有裁剪的问题;
修复了Figma文件无法导入的问题;
修复了Sketch文件导入到dt后,透明度蒙版和图层高斯模糊效果不正确的问题。
摹客DT 2.9.7
本次重点更新
1. 修复了拖拽修改色相崩溃的问题;
2. 修复了自动布局的组件发布到协作平台后,无法识别圆角属性的问题;
3. 修复了自动布局的图层发布到协作平台后,无法在开发模式下选中的问题。
修复
修复了编组内有切片,修改图层颜色后重新发布,协作平台处切片内容没有更新的问题;
修复了拖拽修改色相崩溃的问题;
修复了不勾选导出包含背景色,导出预览处依旧有背景色的问题;
修复了自动布局的组件发布到协作平台后,组件背景填充色会影响组件内图层颜色识别的问题;
修复了自动布局的组件发布到协作平台后,无法识别圆角属性的问题;
修复了自动布局的图层发布到协作平台后,无法在开发模式下选中的问题。
摹客DT 2.9.6
本次重点更新
1. 修复了DT发布到CC后,字号显示不正确的问题;
2. 修复了导入sketch文件报错问题;
3. 修复了图层翻转后背景模糊效果错误问题。
修复
修复了导入sketch文件报错问题;
修复了DT发布到CC后,字号显示不正确;
修复了图层翻转后背景模糊效果错误问题;
修复了颜色面板中,切换颜色资源面板中的色相未跟着改变,始终保持的最近一次修改的色相问题;
修复了开发模式下全览切图,未显示当前页面的切图,显示的是整个项目的问题;
修复了粘贴文本后选区异常的问题;
修复了发布到cc后,下载svg文件内容出现偏移的问题;
修复了图案导出PDF后背景色不见了的问题;
修复了图形多层渐变叠加填充后,导出svg颜色还原有误的问题。
安装步骤
1、在本站下载最新安装包,按提示安装

2、安装进行中,完成即可使用

- 新游戏暂无消息 参与地图设计大赛赢取奖励 10-31
- 2K公布免费第三人称英雄射击游戏《Ethos计划》 10-21
- 考试啦,《葫芦娃2》带来原动画细节小考卷(4) 10-21
- 王国两位君主北欧之地隐士有什么用 10-21
- 我的世界种子怎么种植方法 10-21
- 崩坏学园2怎么注销崩坏怎么注销账号 10-21
- 不止《生化危机》外媒精选30款恐怖佳作 10-21
- 王国两位君主北欧之地雷神之锤解锁顺序 10-21
- 梦幻西游梦玲珑穿什么 10-21
- 功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启 10-21





























 冀公网安备 13060302001591号
冀公网安备 13060302001591号