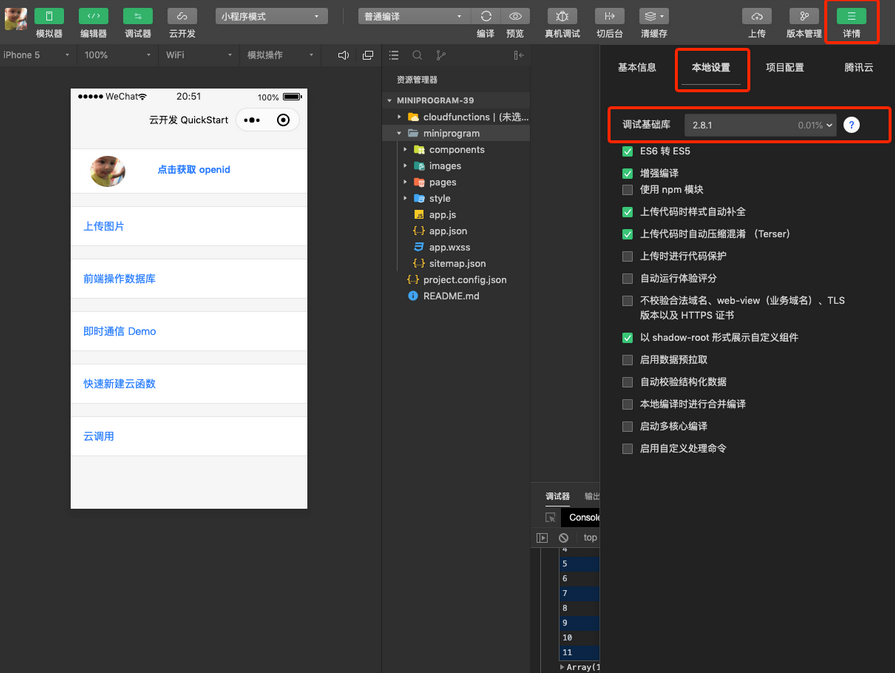
微信开发者工具是一款功能强大的微信调试工具。它不仅能够模拟微信客户端的功能,还允许开发者在其电脑上调试和制作网页。界面设计清晰明了,操作方便快捷,极大地便利了开发者进行基于微信的网页开发和调试。

1、检测模拟
检测JS-SDK权限,模拟SDK功能,并支持使用weinre进行移动调试。
2、模拟用户真实行为
统一入口进行网页刷新、后退、选择等操作,可直接在webview模拟器中进行。
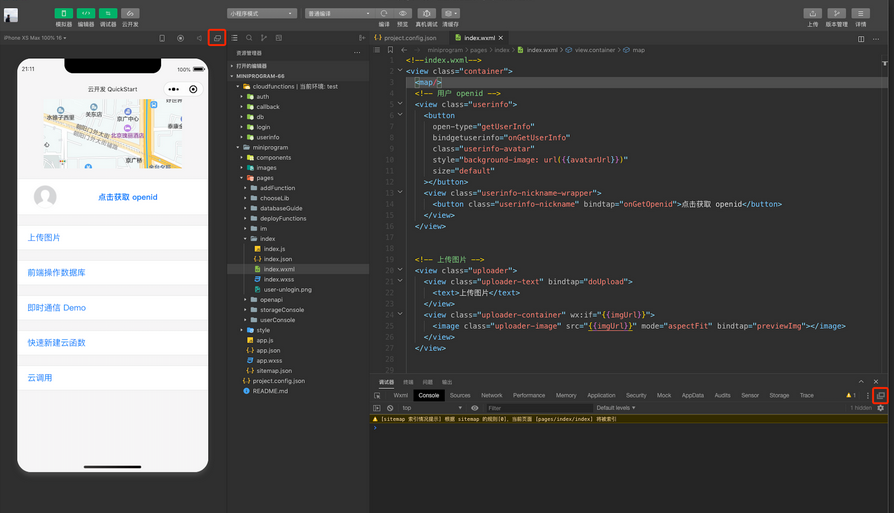
3、调试编辑器
调试界面和登录按钮,如发现bug,可查看日志以确认错误。
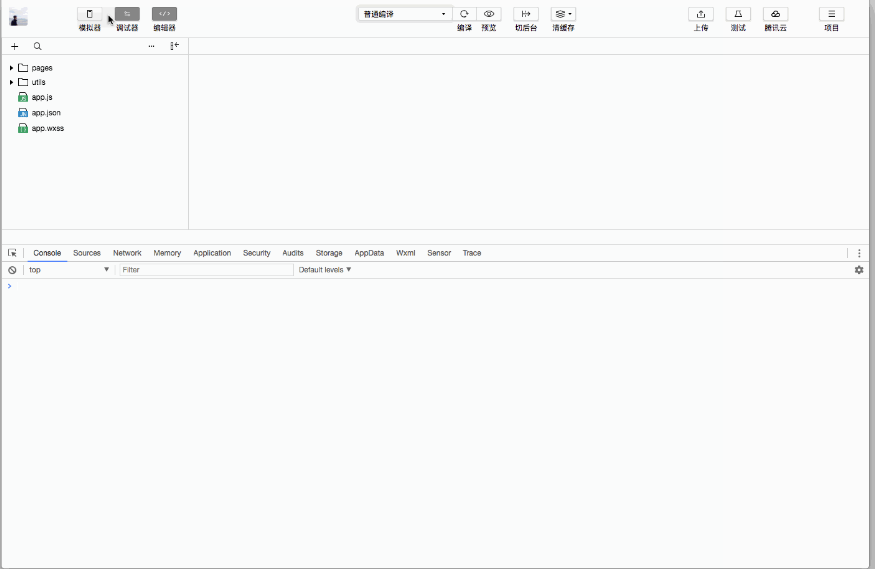
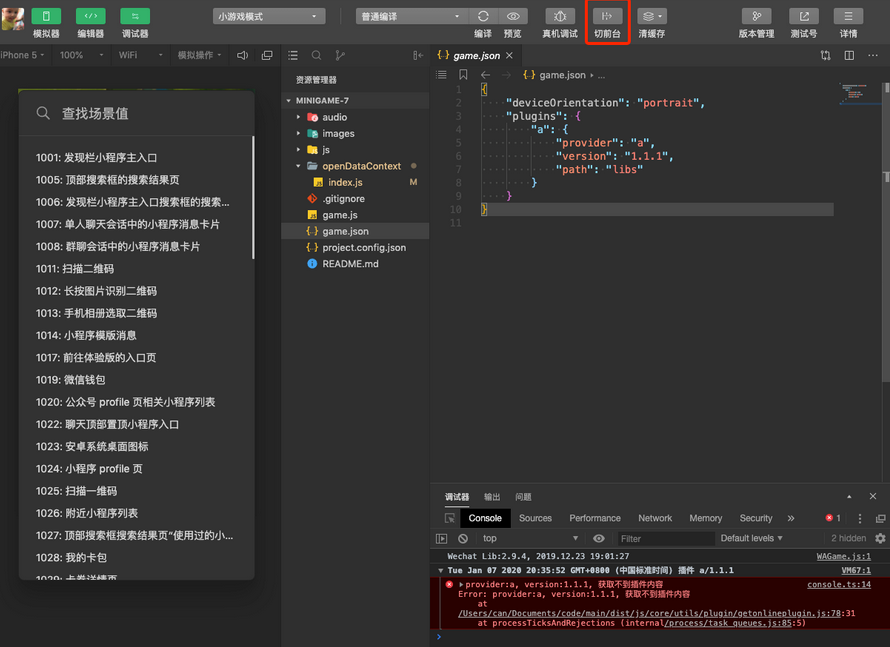
4、工具和设置栏
工具栏提供编译、刷新、编译配置、前后台切换、清除缓存等功能。
设置栏则包括外观、编辑、代理、通知等功能。

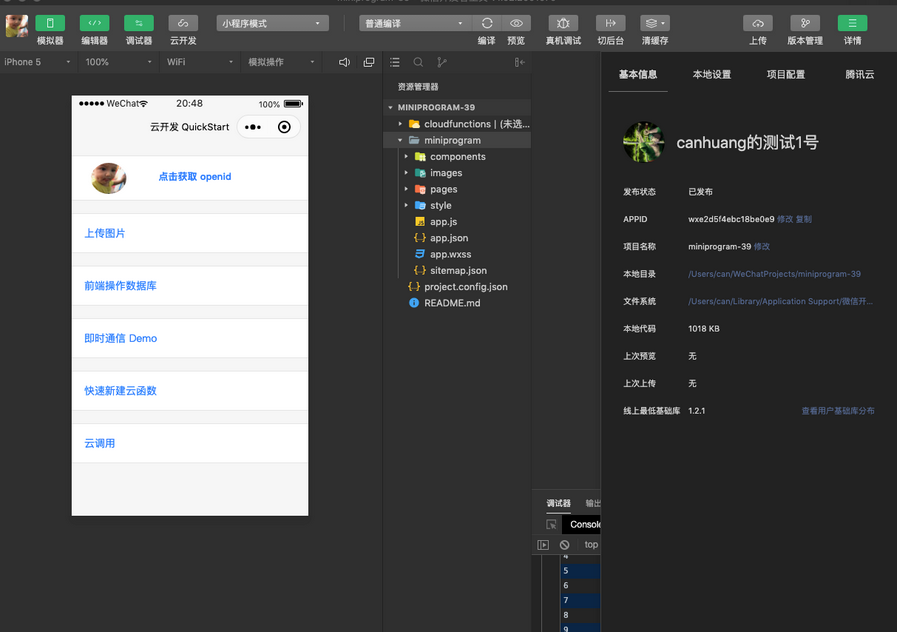
软件功能

1. 使用自己的微信号进行微信网页授权的调试。
2. 调试和检验页面的JS-SDK相关功能与权限,模拟大多数SDK的输入和输出。
3. 利用基于weinre的移动调试功能。


4. 集成Chrome DevTools,协助开发者进行网页开发。
安装步骤

1. 在本站下载安装包,并按照提示进行安装。
2. 完成相关提示后,请耐心等待安装完成。


3. 安装完成后,即可开始使用微信开发者工具。
- 新游戏暂无消息 参与地图设计大赛赢取奖励 10-31
- 2K公布免费第三人称英雄射击游戏《Ethos计划》 10-21
- 考试啦,《葫芦娃2》带来原动画细节小考卷(4) 10-21
- 王国两位君主北欧之地隐士有什么用 10-21
- 我的世界种子怎么种植方法 10-21
- 崩坏学园2怎么注销崩坏怎么注销账号 10-21
- 不止《生化危机》外媒精选30款恐怖佳作 10-21
- 王国两位君主北欧之地雷神之锤解锁顺序 10-21
- 梦幻西游梦玲珑穿什么 10-21
- 功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启 10-21





























 冀公网安备 13060302001591号
冀公网安备 13060302001591号